I – Towards the management of diversity in the classroom
I.1 – This handbook
I.2 – The DIVERSE project
I.3 – The current challenges
I.4 – Opening up the classroom
II – Drama in Education
II.1 – Introduction to the theory
II.2 – Description of the method
II.3 – Three lesson plans
II.4 – Some more tools
II.5 – Resources
III – Digital storytelling
III.1 – Introduction to theory
III.2 – Description of the method
III.2.1 – Aims of the method
III.2.2 – Application across the curriculum
III.2.3 – Resources and technology requirements
III.2.4 – Creating characters (sprites) and backgrounds (backdrops)
III.2.5 – Moving the characters
III.2.6 – Creating a dialogue between two characters
III.2.7 – Creating a story (a sequence of scenes)
III.2.8 – Possible issues
III.2.9 – Making the story collaborative
III.2.10 – Organization. Different collaborative options
III.3 – Three lesson plans
III.4 – Some more tools
III.5 – Resources
IV – Folktales
IV.1 – Introduction to theory
IV.2 – Description of the method
IV.3 – Two lesson plans
IV.4 – Some more tools
IV.5 – Resources
V – References
III.2.7 - Creating a story (a sequence of scenes)
With what we have explained so far, it is now possible to start creating animated stories with Scratch. In section 6 we will see different dynamics to think and imagine collaboratively the story, its characters, scenarios, etc. Now we will focus on how we create several scenes and how we jump from one to the other.
Creating a scene
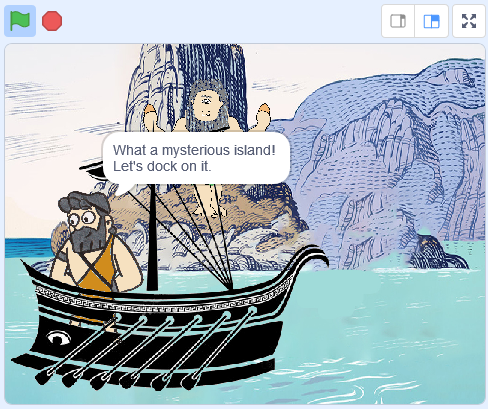
Normally, in a scene there are some characters that appear in an initial position, they begin to move and talk to each other, they go to some final positions and disappear. At this point we already know how to do all these actions. Let’s see with an example how we build a scene.
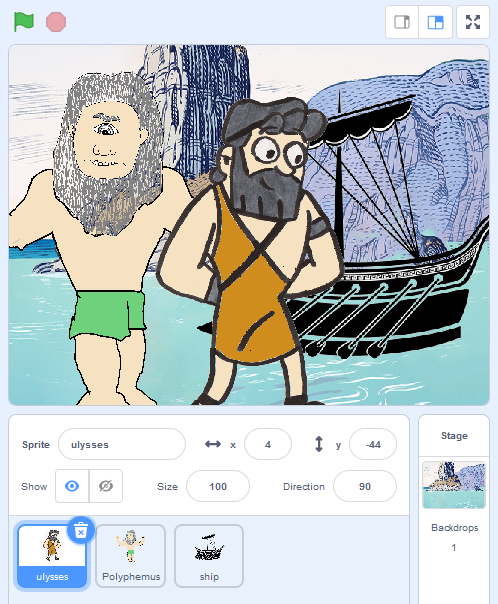
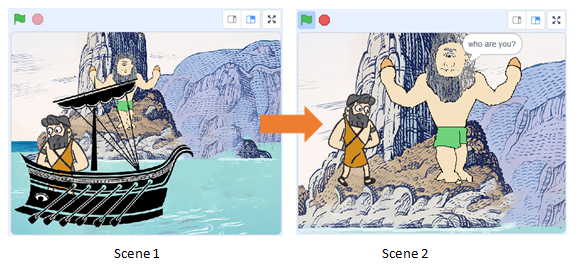
We start adding all the required sprites and backdrops for the scene. In this case, we add sprites (Ulysses, Polyphemus and the ship) and one backdrop (the island).

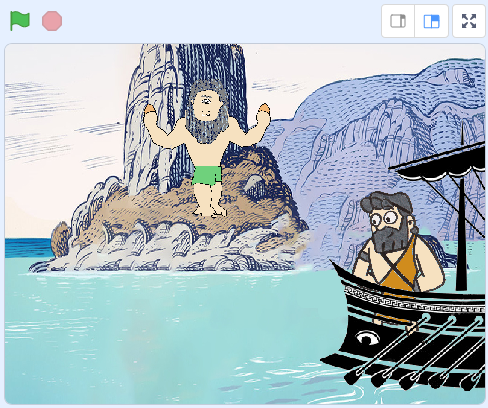
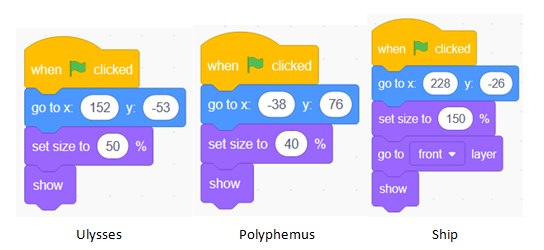
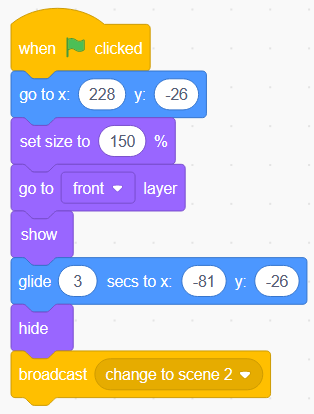
We place them in their starting positions, we choose the size and we make them appear:


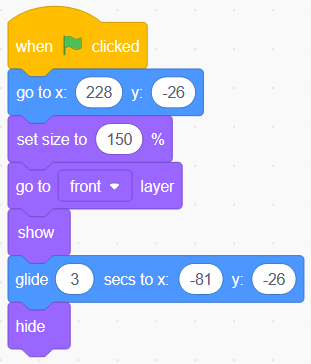
Notice that to make it look as if Ulysses were inside the ship, we have used the “go to front layer” block to send the ship to the first layer and thus create the desired effect.
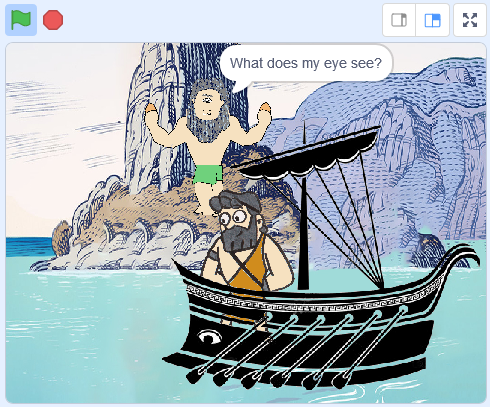
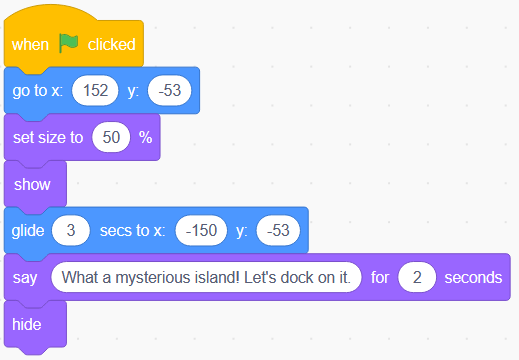
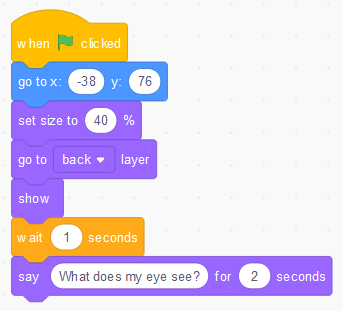
Then, we make them move, talk and do all the required actions for the scene:


Ulysses:

Polyphemus:

Ship:

Transition to next scene
To move to the next scene everything must be very well synchronized. There are several ways to do this, and the two most common are these:
– Synchronize by time: the same thing we’ve done to synchronize the dialogue. Each character has to control the time that has passed and know exactly when to make the change.
– Synchronizing with messages: the characters can send messages to each other. There can be one who is the “leader” and who sends a message every time the scene has to be changed.
We will explain the second way using an example.
In our example, Ulysses is the leader, and at the end of his program we use the “broadcast” block (events menu) to send a message to the rest of sprites and to the backdrop. In this case the message is “change to scene 2”.

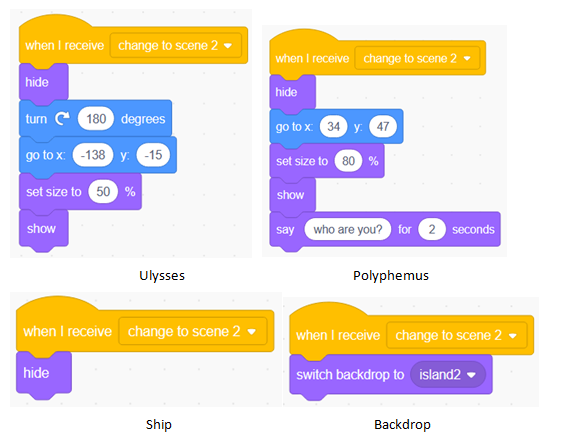
Now, all the sprites and the backdrop can use the block “when I receive (change to scene 2)” to control what happens in the new scene. These are the scripts for our 3 sprites and the backdrop:

As we can see, when we start a new scene we have to decide for each character if it will be visible or not, which initial position it will hold, its size, and then we have program it to move and/or speak. We also turned Ulysses 180º to face the cyclops. Notice that the only thing that the ship does is to hide, because we don’t need it anymore.

Adding background music and sound effects
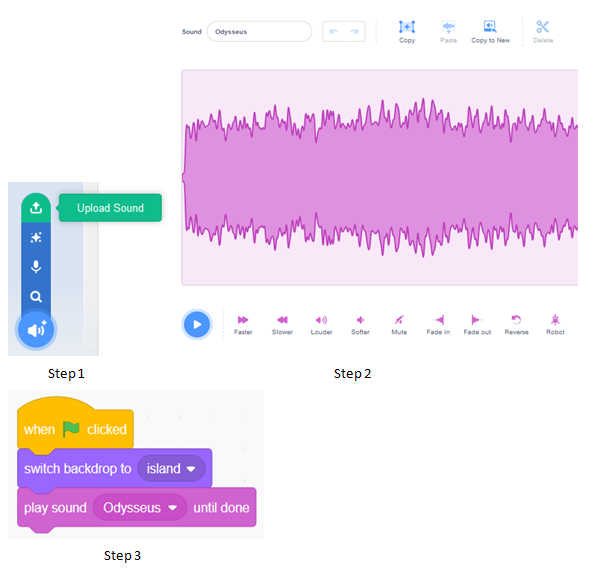
In Scratch we can use the library of sound, we can create sounds and music with the Music Extension, or we can import music files (mp3).
Below we can see how to import a song and use it as a background sound for our story.

In the example we used the “play sound” block from Sound Menu (pink) within the scripts that controls the Stage, but it could also been put in any of the sprite scripts.
